Passwordless login
Features#
- Sign in / up with OTP or / and magic link via SMS or email
- Secure session management
- Customise email or SMS
- Integrate with your own email / SMS sending service
Demo application#
- See our live demo app.
- We have a read-only user management dashboard (with fake data), and it can be accessed on this link. The credentials for logging in are:
email: demo@supertokens.com
password: abcd1234 - Generate a starter app
npx create-supertokens-app@latest --recipe=passwordless - The user management dashboard for the starter app can be accessed on
http://localhost:3001/auth/dashboard. You will have to first create users (instrs are on the dashboard UI), before logging in.
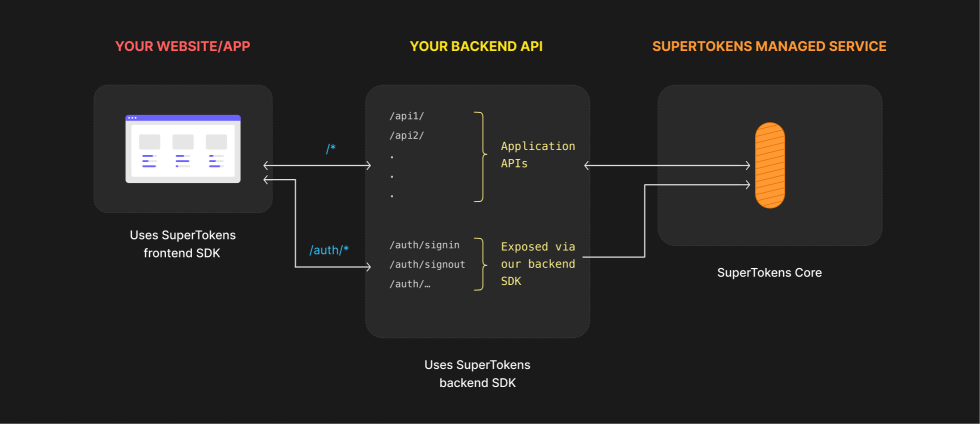
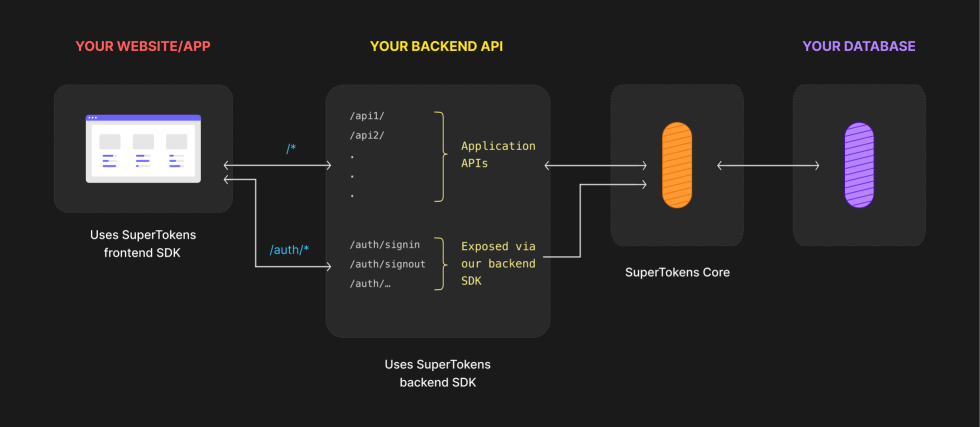
Architecture#
- Managed service
- Self hosted


There are three components to SuperTokens:
- Frontend SDK: Provides pre built UI, helper functions and / or session management on the frontend.
- Backend SDK:
- Provides a middleware which exposes all the auth related APIs for your frontend to call. It also handles session management and access control for your APIs.
- If your tech stack uses a backend framework that is not supported by SuperTokens, you can follow our guide on spinning up a separate server configured with the SuperTokens backend SDK to authenticate requests and issue session tokens.
- SuperTokens core service: This is called by the backend SDK to maintain state in the database. This can either be self hosted using docker or be managed by us if you sign up on supertokens.com
Visit the how SuperTokens works section to learn more.
important
- Unlike other auth providers, the frontend never talks to the SuperTokens core directly. All requests are to the APIs exposed via our backend SDK which then talks to the SuperTokens core.
- If you are using a backend for which we do not have a SDK, you will have to spin up an additional auth service in a language for which we do have a backend SDK (NodeJS, Python or Golang). This auth service would issue a JWT which you can use to talk to your application's backend.
Multi Tenancy
SuperTokens also supports a multi tenant and multi app setup:
- You can use a single SuperTokens core to allow several tenants / customers to login to your app via a method that's specific to them. For example, for B2B use cases, you can allow one customer to login via email password, whereas use Active Directory (enterprise login) for another customer.
- You can use a single SuperTokens core across several independent apps or dev environments (dev, staging, prod etc).
To learn more about these features, visit our multi tenancy recipe docs.
Next steps#
- To use our pre built UI, for websites or desktop apps, checkout this quick setup section.
- To use your own UI, for websites, mobile or desktop apps, checkout the custom UI section.
- Be sure to checkout our Integrations section to see a guide specific to the framework you are using.
- You can even get started with our boilerplate generator CLI
npx create-supertokens-app@latest
 Pre built UI
Pre built UI